
The main difference between Showit and Squarespace is the level of user-friendly customization available (winner: Showit) and the level of all-inclusiveness (winner: Squarespace).
But… I think we’re getting ahead of ourselves.
Let’s take it back to the age-old question of all creative entrepreneurs who want their websites to look as aesthetically pleasing as possible. We’ve all heard about the drag-and-drop wonders of Showit, but love the comfort and ease of Squarespace. So, here’s the Q: how does one decide between the two?
I’m not gonna lie, it’s a difficult decision. I struggled with it myself for about a year. I built my business using Squarespace, and very recently switched over to Showit… and I have a lot of thoughts about this transition.
When it comes to how to decide between Squarespace and Showit, I feel the best way is to look at a side-by-side comparison, as told by someone with a similar business to you.
So, if you’re a service-based biz (like a copywriter, or a designer, or a photographer, or an event planner, or a VA, or an OBM, or…you get the picture), you’re going to want to listen up — because I’m about to give you all the tea on the PROs and CONs of both Showit and Squarespace as website hosting platforms for service providers.
First things first: my thoughts about the transition.
A few months before I made the switch, I was chatting with one of my clients who had just done the same. At first, I didn’t understand why she needed to move off of Squarespace—her website was beautiful.
But she was launching a course, and wanted a more custom, more robust sales page for it, and was hoping to provide her website’s readers with a better visual experience.
Plus, as service providers, there’s some odd unspoken rule that once you get to a certain point in your business, Showit becomes the natural next step. Don’t ask me why.
But I’m sure you’ll start to notice a pattern if you follow along closely with other service-based businesses as they grow. I bet they’ll make the switch, too. (Or maybe not, after reading this post…)
I was working with this client throughout her transition to Showit on both content writing and sales copy for her course launch, the whole time eagerly awaiting the launch of her new site. All Showit websites are beautiful, and because her Squarespace one looked perfect to me, I knew the new site would be gorgeous.
It was, of course.
But I wasn’t expecting what she told me after she’d moved her entire brand over. (And I definitely wasn’t expecting to kind of feel the same.)
When I complimented her site, she thanked me, and then said “ugh, I should’ve just kept my site on Squarespace.”
I don’t think she meant it—her new site looks amazing—but there was a sense of frustration in her voice. “Switching to Showit is not for the faint of heart,” she told me.
And she was right.
If my website designer, the lovely Sarah Kleist, didn’t double as my work BFF (aka if she wasn’t a person I could text every second of the day with questions, always immediately met with answers) I would have been sooo frustrated with my switch to Showit.
The blog migration wasn’t as seamless as they market it to be—I had to manually fix the formatting of every single post—and I definitely didn’t realize just how many elements of my website were made easy by Squarespace.
Do I regret the switch, though? Nope. My website looks amazing.
But did the switch take longer and much more effort than I originally anticipated? Yes. Do I low-key miss the ease of blogging on Squarespace? Yes. Do I miss the ease of e-commerce built right into Squarespace? Absolutely I do.
Will I be switching back to Squarespace? No, because I love the customizability of my Showit site more than I miss the user-friendliness of Squarespace‘s back end. I know I’ll get used to the ins and outs of Showit, and it’s undeniable how much easier it is to make my website look pretty here than it was on Squarespace.
Are you asking yourself “which website builder should I use?”
Valid question—both Squarespace and Showit are great options for creative business owners wondering which website builder to choose.
Now, for the real side-by-side comparison moment. I’ll break it down into categories for you so it’s even easier to get the complete picture of the two platforms: design/customization, convenience, accessibility, ease of use, blogging, SEO, customer support, and price.
Design and Customization
Squarespace:
You can absolutely design a great Squarespace website from scratch without ever purchasing a template or hiring a website designer, but it’ll take some playing around. Squarespace has tons of “blocks” (or “canvases” as Showit calls them) for all sorts of different types of webpages, and you can manipulate them however you want in terms of positioning, heading type, etc. But you can’t really edit much else.
The biggest turnoff for me was not being able to fix the spacing or easily change the size of the text; you’re limited to what the design settings for heading, subheading, paragraph (and so on) are. This kinda made things look funky, and I could never get it quite right. The design was always close to what I wanted, but never exact.
To get your Squarespace site to look as beautiful as possible, you’ll need to use code. And unless you’re a Squarespace web designer (speaking of: I recommend Amber Ladd, The SM Collective, WILDA, Kelsey Erin Design, and Selah Creative), you likely don’t have the time or energy or desire to learn how to code.
Showit:
The biggest selling point of Showit is the drag-and-drop capability. You can take any element—paragraph, heading, image, video, icon, whatever—and drag it to where you’d like it to be. Squarespace’s coding could never.
However, it is important to note that even though Showit’s design and customization capabilities are seemingly endless, that can also be extremely overwhelming. When I first opened up Showit and saw that completely blank slate, I totally panicked. I have no idea how to build a Showit site from scratch (like I did on Squarespace).
Designing on Showit without a template feels impossible. Hiring a web designer or purchasing a template is a must, if you—like me—don’t know what to do with a truly blank slate.
THE WINNER: Showit. You can’t compete with that level of customization. To get Squarespace to look how you want it, you need to use code. Using code sucks if you aren’t a coder.
Even though Showit won this round, scroll down to the ‘accessibility’ category to see my real thoughts about design…
Convenience
Squarespace:
Squarespace quite literally has everything you need. The convenience factor is amazing. Not only can you build a great website on Squarespace, you can also seamlessly integrate a blog, e-commerce, SEO metadata, members-only areas / client portals, email marketing, scheduling… the list goes on and on. No plug-ins necessary.
(I already miss how convenient it is.)
Showit:
Anything beyond a normal website is practically nonexistent without a plug-in on Showit. In order to blog, you’ll need WordPress. In order to best optimize those blogs, you’ll need Yoast. In order to add an e-commerce component, you’ll need something like Shopify or WooCommerce or ThriveCart or Podia. And that can get complicated.
Of course, it’s completely possible to figure all of the add-ons out, and eventually it will become easy. But for someone who would prefer not to learn how a bunch of new tech works… well, Showit may not be for you.
THE WINNER: Squarespace, Squarespace, Squarespace.
Showit is straight up not convenient at all. If you’re a business owner with a regular blogging schedule and digital products you’d prefer to sell on your own website, Squarespace is probably the better option.
Dealing with Showit’s plugins isn’t too annoying, it’s just not convenient. For everything all under one roof, Squarespace is the right choice.
Accessibility
In our digital world, accessibility is a must—not only because we want to cater to everyone who may visit our site, but also because accessibility is a huge ranking factor for SEO. Google straight up will not recommend your website if the user experience sucks.
One of the most important UX-related factors to take into consideration when building a new website are mobile optimization (practically everyone interacts solely on mobile these days). Let’s talk about how these two platforms measure up when it comes to our phones.
Squarespace:
The accessibility factor on Squarespace is great. Because your mobile design is automatically populated from your desktop design, you often don’t have to give it a second thought when designing on Squarespace.
However, you may find that while some things look great on your computer, they look weird on your phone, and you aren’t able to make adjustments to one without changing the other (without using code).
Showit:
On Showit, you have to completely design the mobile element of your website separately from desktop, essentially forcing you to design your website twice.
This is both a blessing and a curse. It’s annoying to have to do all that extra work, but that way, you can be certain that your site is perfectly optimized for mobile, and you can ensure your readers will have the most positive experience.
THE WINNER: It’s a tie. Designing your mobile site separately from desktop on Showit is a drag if you don’t love spending time designing, but it has its perks, too. There’s no clear winner here.
(But, if I’m being honest, I’m swaying towards Showit. It’s actually not that bad to design mobile separately.)
Ease Of Use
Squarespace:
So. Much. Easier. It’s a very intuitive platform, with everything laid out for you in the most straightforward manner. Getting lost in Squarespace is practically impossible. (Scroll back up to the ‘convenience’ category for my formal love letter to the ease of Squarespace for beginners.)

Showit:
The backend of this platform takes a bit more getting used to, but that’s to be expected with a site so custom. Of course there’s going to be more to figure out, because there’s more you can do with it.

THE WINNER: Squarespace all the way.
Showit may have taken the cake in the ‘design and customization’ category, but looks aren’t everything.
Some business owners prefer their platform to be as user-friendly as possible on the backend, and with Showit, there’s definitely a learning curve—both in terms of design (like I mentioned earlier, that blank slate is legit terrifying; you have to make everything from scratch. Like, actual SCRATCH) and navigating how to make an actually-functional full-on website with a blog and a shop component.
The plugins…yikes. Team Squarespace for ease of use.
Blogging
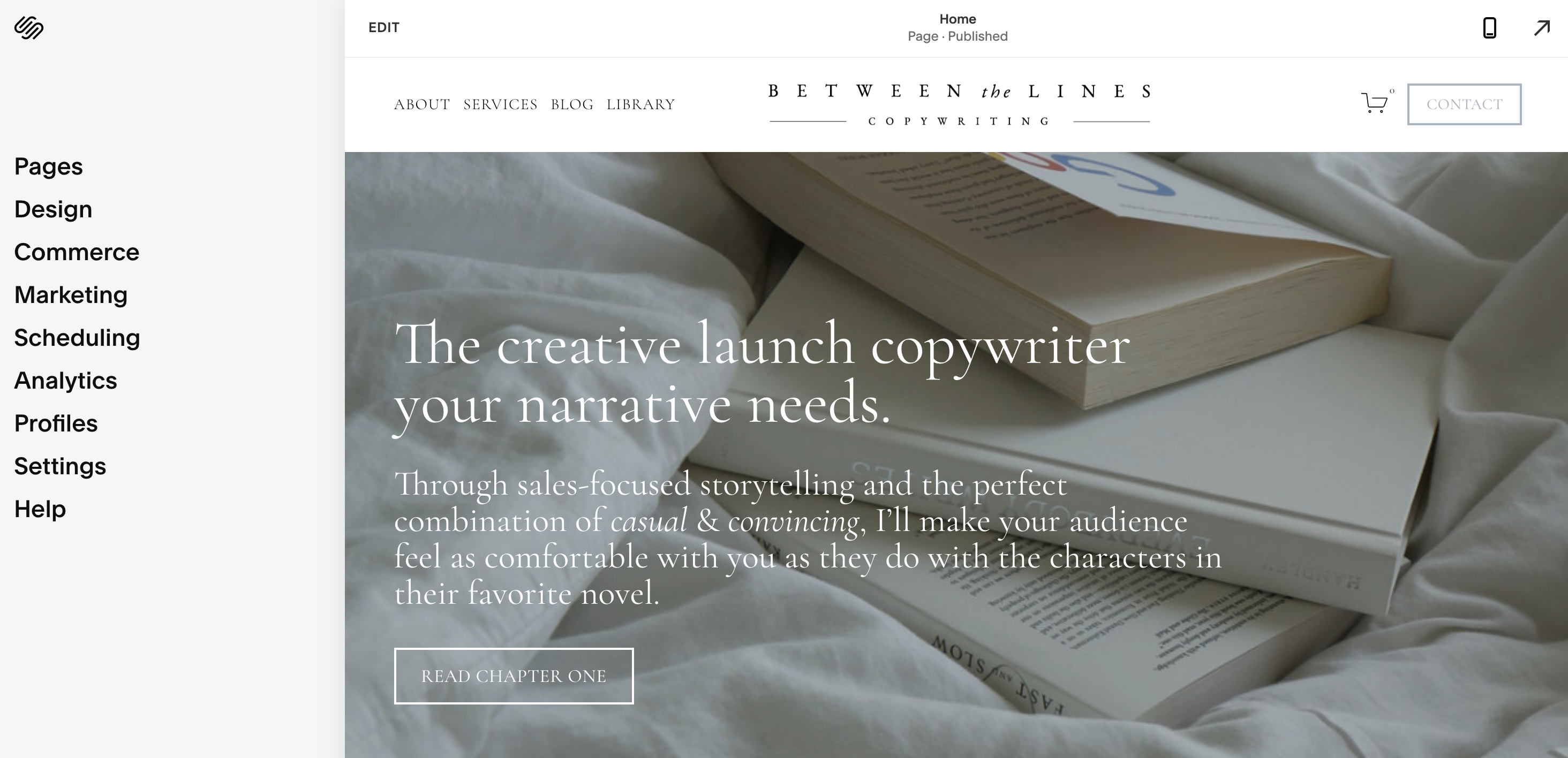
On Squarespace, you can blog right there within the platform, effortlessly adding images, embedding code and products from your site’s store, adjusting SEO metadata, selecting featured images, etc. It’s beautifully easy.
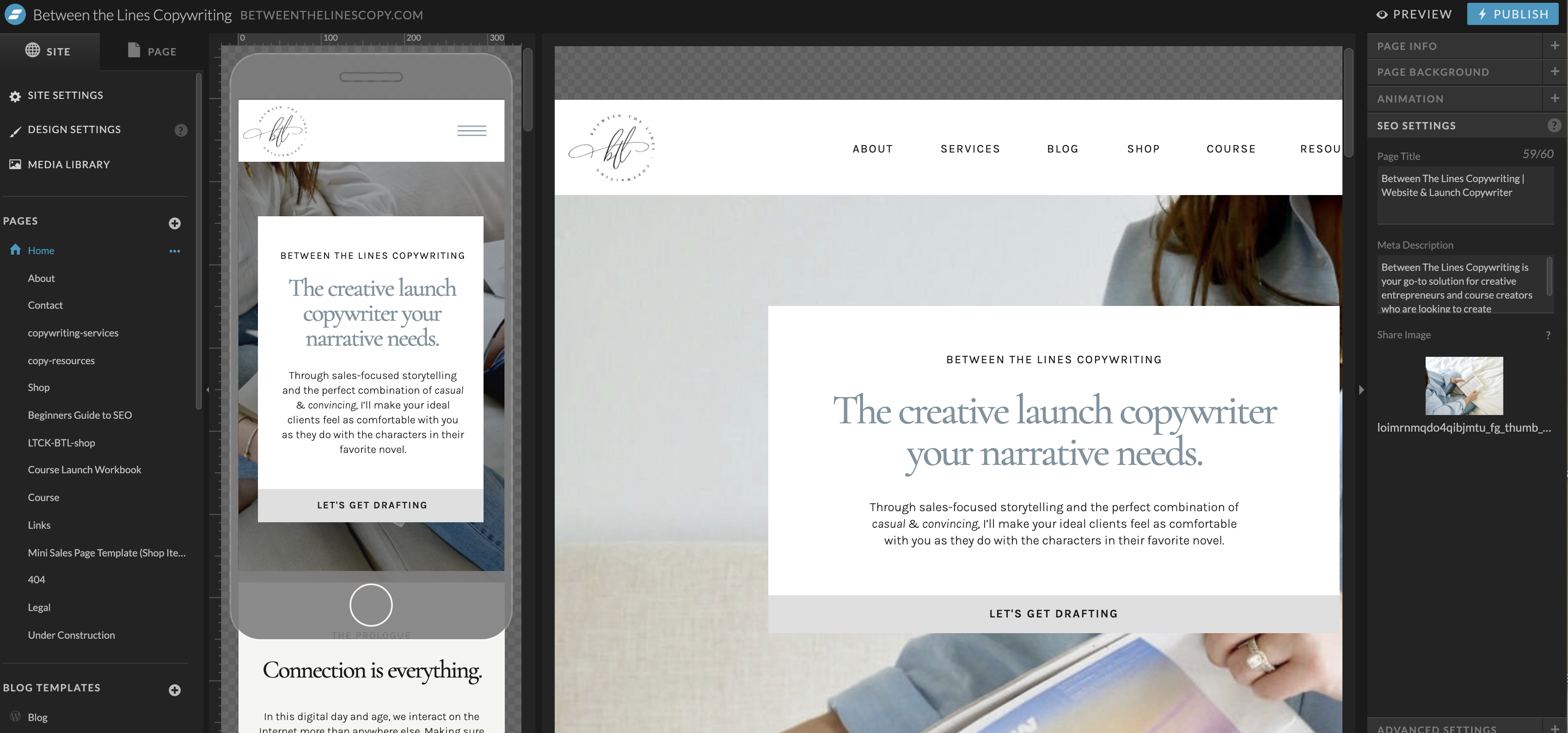
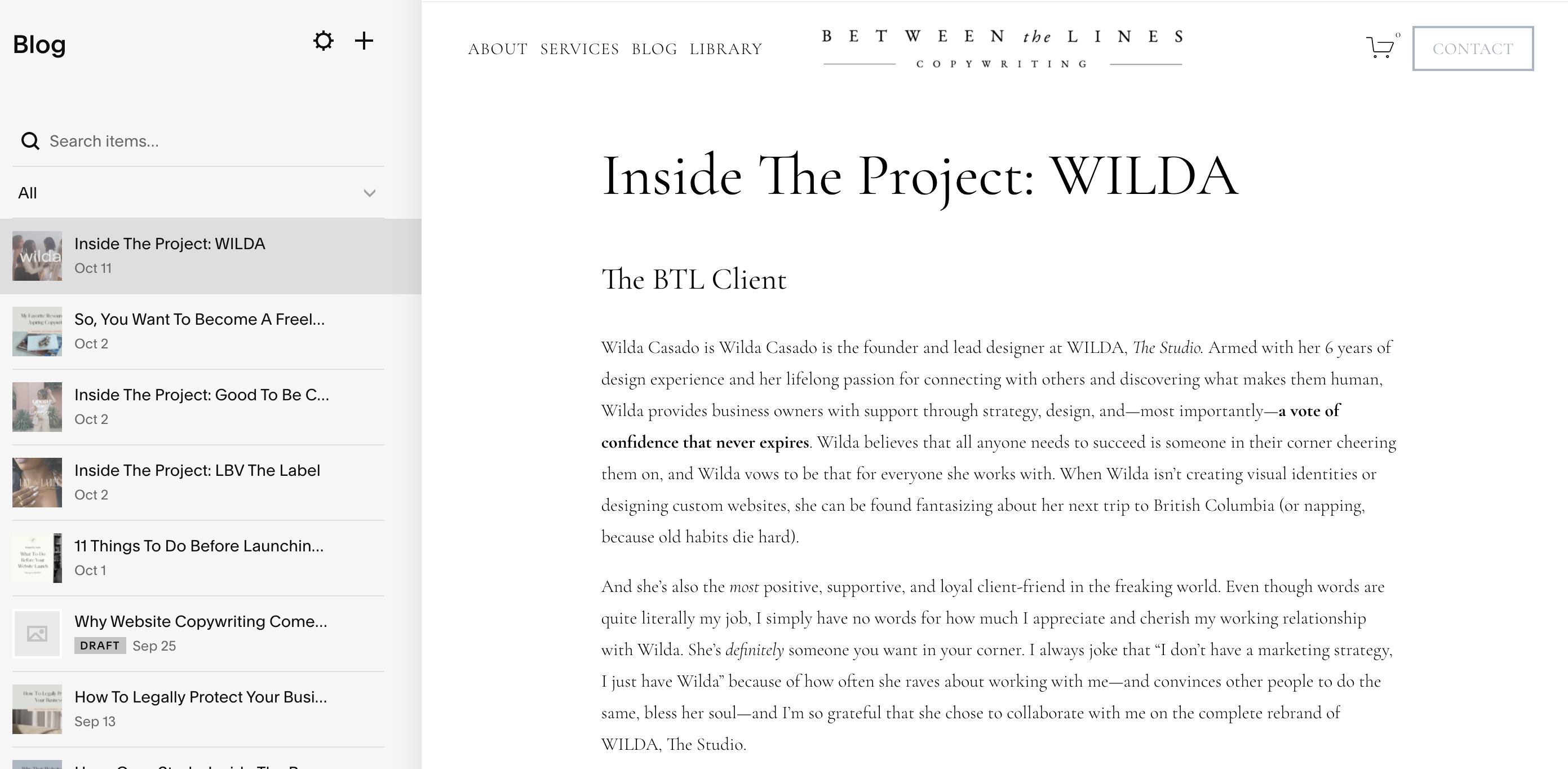
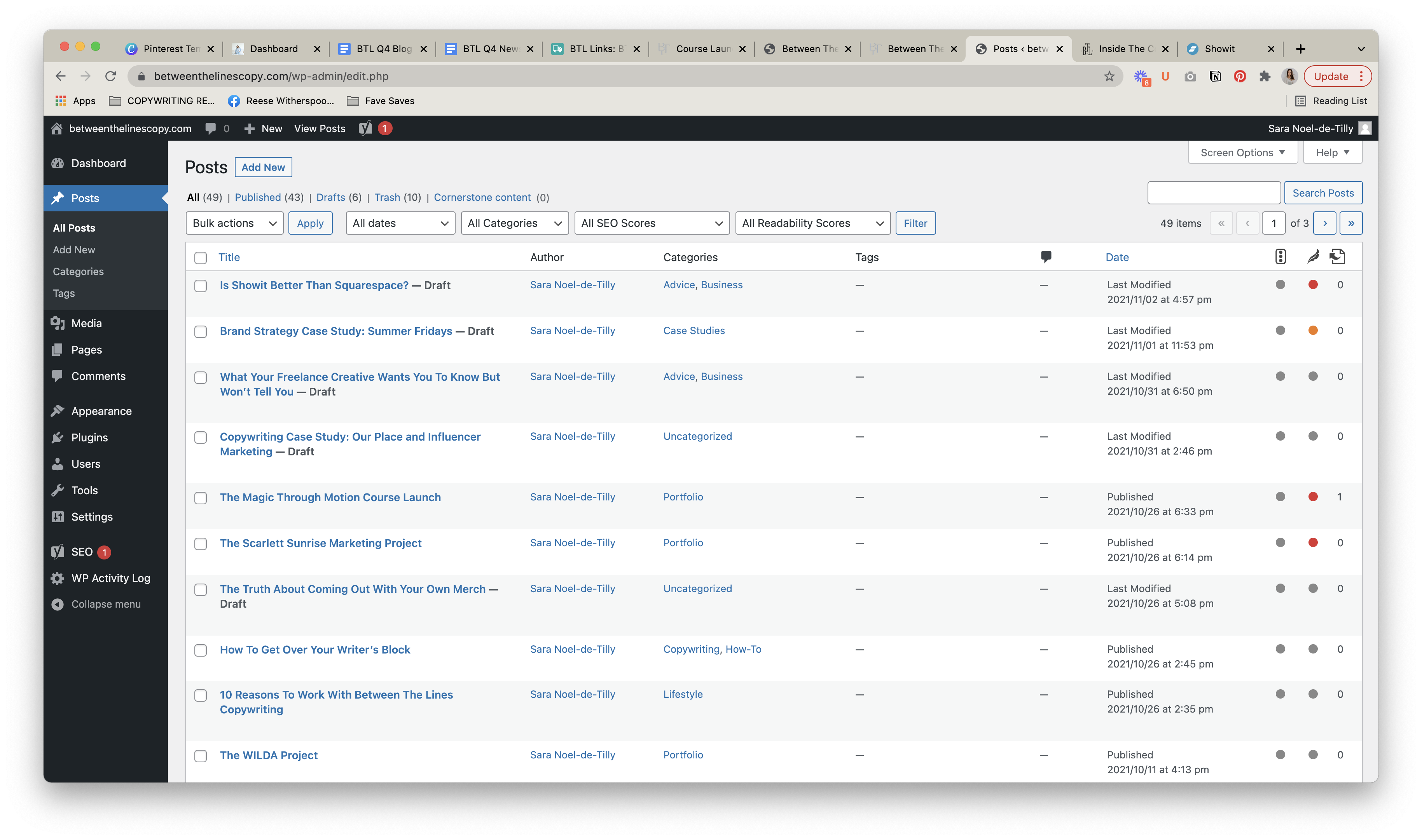
With your Showit site, though, you’ll have to use WordPress. And while it’s a great, robust blogging tool, it’s a bit more inconvenient than blogging on the same platform you’re hosting your site on. And it’s kinda glitchy at times, depending on the design settings of your Showit site.
In terms of the actual blogging—like quite literally sitting at your computer and typing the content—the experience is barely different, and I honestly sort of prefer WordPress. However, I freaking hate the media library on their platform, because you have to keep all of the images there.
(Don’t make the same mistake as me and delete your media library thinking you wouldn’t need those images anymore. I don’t know why I thought it was okay. I was spoiled on Squarespace. Don’t judge me.)
See the below photos for a comparison of the two. Pictured first is Squarespace, and second is Showit.


Price—which website builder is cheapest?
Both Squarespace and Showit are pretty comparable in price, sitting around $200-something per year, depending on the plan you select. Of course, there are discount codes available for both (click here to use mine for Squarespace!) that allow you to cut down on the cost.
Your decision will likely not be swayed by price of the actual platform, but it is important to mention the difference in price of Showit vs. Squarespace templates.
Unless you’ve been living under a rock, you’ve likely heard of Tonic Site Shop. In my opinion, they’re at the absolute top of the Showit template game, and they’ve rightfully earned that spot—their templates are beautiful and they come with so many great resources.
However, they’re expensive AF. Like, almost half the price of hiring an actual website designer. Throw in the extra pages you’ll want (like a sales page, or a favorites page, or a links page) and you’re paying $1,500+ for a template.
Price aside, they’re stunningly gorgeous and completely worth it, if you ask me.
[Lucky for you, though, if you’ve been drooling over a Tonic template, I have a discount code for you! Use code “BTLCOPY” for 15% off anything from Tonic Site Shop!]
Now, I won’t lie, I’m a little less knowledgeable about the Squarespace template world, because I designed my Squarespace site from scratch, with a few customizations from my friend-slash-designer Kelsey. But what I can tell you is that you won’t be paying two thousand dollars for a Squarespace template.
To that same point, though, purchasing a Showit template from Tonic isn’t a necessity, either.
(Although, they ARE the sexiest ones…)
(And you CAN use code “btlcopy” for 15% off everything on their site…)
There are plenty of other great shops that sell templates for much, much less. It all comes down to how much you care about aesthetics, and what you want your website to look like.
Templates aside, working with a website designer is always an option—and one that, as a website copywriter, I highly recommend (and prefer for my clients).
Website designers are extremely knowledgeable about design, yes, but they’re also experts in how to make your web copy stand out, ensuring that your website is optimized and accessible, and crafting a beautiful visual experience that your ideal clients will effortlessly resonate with.
(What I really want to say here is please, for the love of all that is holy, work with a website designer if you’re not amazing at web design yourself. If you can afford it, the investment is 10000% worth it, and all the leads you receive will help you make back that cost in no time, I swear.)
Audience
When searching for a platform to host your site, it’s important to choose one that is going to support your business from where you are right now, all the way through your eventual growth.
A stand-out quality in a website builder? Having the capabilities to serve your specific business. For example, a website designer is going to be keen on different offerings than a business coach, a freelance copywriter is going to be looking for varying aspects than a realtor… you catch my drift.
Squarespace:
A lot of people (all over the world!) are attracted to Squarespace because it appeals to everyone, no matter what your business is. They specifically advertise to showcase how many different people, brands, and businesses can use their site for all different purposes.
Squarespace feels like the obvious choice when you’re brand-new to the intimidating world of website design and development, because the platform offers an ideal amount of comfort, thanks to how well they serve beginners.
But once you’re not a beginner anymore… is Squarespace still a good fit? Maybe not.
Showit:
When considering a switch from Squarespace (or Wix, or WordPress, or GoDaddy…) to Showit, everyone always asks “is Showit just for photographers?”
Because, when Showit first started, yes. It was.
Fast forward a few years to present day, though, and that’s no longer true at all. They have since shifted their marketing beyond the single niche to creators (and creatives!) of all kinds.
Showit’s evolved platform is designed with the creative in mind. We’re talking designers, realtors, writers, coaches, designers, programmers—anyone.
The other common hesitation with Showit is that it’s too complicated to use, as I mentioned earlier when Squarespace took the cake in the “ease of use” category, but, honestly, Showit really isn’t that difficult once you get the hang of it, which is why…
Showit is the perfect second website.
Squarespace is for years 0-2 of your business, and Showit is for the rest of ’em.
Once you hit year 2(ish), you realize who you are, who you serve, and what you want out of your online presence, and you start to feel more confident in what you’d like out of a custom website.
& for that, Showit is perfect. You absolutely cannot beat the level of customization available.
Most creatives I know that have made the switch from Squarespace to Showit have indicated that the switch is permanent—Showit is their forever platform, while Squarespace was their starter platform.
(Side note: there’s no reason you can’t start out on Showit; it’d just involve a little bit more of a learning curve. These templates make it so much easier, though.)
SEO
To be honest, I’d rank both sites around the same for SEO, because both platforms have a place for you to manually adjust your title tags, meta descriptions, alt text, etc. The only notable differences are that Showit requires you to name your images prior to uploading, and Squarespace lets you update the image names after the fact.
And one extra point for Showit: you can adjust the title tag distinction to any element of text.
This is great for optimizing your headlines, especially when the custom design of your site might make it more difficult for Google to discern what the hierarchy should be.
(To learn more about why HTML matters for SEO, read my post about it!)
Customer Support
I’m gonna have to give Showit the winning place in this category, solely because Squarespace support simply isn’t as quick or convenient when you’re a regular customer.
When you’re a member of Squarespace Circle—their VIP membership program for important-ish people, like web designers or people that manage a lot of different Squarespace sites—you get priority support, bumping you to the front of the line, and giving you a bit of extra love.
(I do want to note, though, that Squarespace’s Help articles are very beneficial.)
Showit has great customer service for everyone, and there seems to be no playing favorites.
They’re always available via live chat, and I’ve never found the wait time to be too long. You can even chat with them before becoming a member of Showit, if you’d like.
And speaking of members of Showit, this Facebook group is great for getting input from other users if a Shohttps://account.showit.com/r/btlcopywit team member can’t answer your question.
My favorite part about Showit support, though, is that I’m positive they’re real humans—chillin’ out there in Phoenix, Arizona—that genuinely CARE about their users. They’re committed to your success as much as you are.
(And, yeah, sure, maybe I’m a little bit biased because Showit is a client of mine & I’ve had the opportunity to get to know their support staff through writing content for them and meeting them at their Spark conference, but… my opinion would be the same either way.)
The Final Decision
There is no doubt in my mind that Squarespace is the best platform for beginners, anti-tech biz owners, and entrepreneurs who crave the ease of having everything all in one place.
You may be sacrificing some design elements (or you’ll have to teach yourself a bit of code), but you won’t have to worry about things like designing your mobile site, or manually ensuring everything is accessible, or logging into a different platform to blog.
Showit is the right platform for you if website design is your top priority. (And, of course I’d also rank their support team #1 in this fight.)
I personally switched to Showit from Squarespace because I wanted a platform with more robust design capabilities, because I knew that I was never going to teach myself how to code, and I didn’t want to have to hire a website designer every time I wanted something custom added to my site.
I loved how you could effortlessly change small details, and the drag-and-drop design capabilities were extremely attractive to me, as was the ease of adding video.
As a copywriter who often designs sales pages, I was drawn to how gorgeous they looked on Showit, and I wanted mine to look that way.
It’s important to note that I would consider myself as someone who is tech savvy—or at least tech savvy enough that I can (and am willing to) teach myself how to navigate a new platform. I of course hired a web designer to create my new Showit site, but I do feel confident that if I had to make any changes, I would be able to (or she would be able to instruct me, because thank God we text on the daily).
And finally, the conclusion you’ve been waiting for:
🤠 Choose Squarespace if you’re a new business owner with the traditional Home, About, Services, Blog, Contact website.
🤠 Choose Showit if you want to be a bit more fancy and don’t mind all the plugins and the extra work to make it pretty.
>> Click here to get one FREE month of Showit!
For more posts like this, make sure you’re subscribed to my newsletter! And if you want to debate me on this topic—send me a DM on Instagram so we can chat!
If we haven’t had the chance to *virtually* meet yet, hi! I’m Sara Noel—website copywriter and marketing mentor for creatives, copywriters, and all-around cool people. If you like my content and you want even more BTL in your life, here are a few ways you can connect with me:
Subscribe to my newsletter! I send one marketing tip, once a week – and, according to my subscribers, it’s “the best marketing newsletter on the Internet” and “the only reason to wake up on Tuesday mornings.” So… yeah. You’ll love ‘er. 😏 Click here to subscribe!
Check out my services. I write website copy, sales pages, email sequences, blog posts, and brand messaging guides for entrepreneurs of all kinds! Maybe you’re my next favorite client.
Read the rest of my blog. It’s home to everything from copywriting tips, to marketing education, to freelance advice, to portfolio-worthy projects… if you like this post, you’ll love the blog. Here’s a quick roundup of my most popular posts.
Sign up for my web copy course. Actually, it’s not *only* about website copywriting—I also teach modules on copywriting basics, developing your target audience, search engine optimization, blogging, and email marketing.
Enlist me as your mentor. I have an entire in-depth blog post about my one-on-one consulting process for new and aspiring copywriters, if you’re interested in having a big-sis-style mentor to help you grow your freelance copywriting business & get results.
To get in touch with me directly, send me a DM or email sara@betweenthelinescopy.com. Have a great day!
love this post?
share it!
LIKED THIS POST? THEN YOU'LL LOVE THESE...
How To Add Personality To Your About Page
How To Choose The Copywriter For Your Brand
Are Tonic Site Shop Templates Worth It?
Hi, I'm Sara—Website Copywriter & Marketing Mentor.
If you're an entrepreneur, business owner, or course creator with big dreams of success and growth—and a big, scary blank document standing in your way every time you sit down to write your own copy—nice to meet you, I'm your new solution.
Through what I like to call sales-focused storytelling, I'll help you find your brand's voice, perfectly position your offerings, develop your target market, and write copy that resonates with your ideal audience. And I'll do it all while keeping your personality at the forefront of every draft, to ensure that each word aligns with your true self.
let's work together
Curious about crafting a compelling narrative? I'm on it—here's how I can help.
Copywriting
Services
Email
Marketing
Mentorship for
Copywriters
Writing your own website or sales page copy doesn't have to be something you stress over anymore. I'd love to work with you to craft conversion-friendly, SEO-optimized copy your leads will love.
As an absolute email marketing fiend, there's no one more qualified to teach you how to get new subscribers on your email list and write the most click-and-binge-worthy newsletters.
There's no better feeling than having the complete support of a trusted, dedicated mentor by your side as you navigate your journey as a new freelance copywriter.
One marketing tip,
once a week.
DELIVERED STRAIGHT TO YOUR INBOX EVERY TUESDAY. YOU IN?